For the cinematic show reel I put together, I have tried to use as many different and interesting staging techniques for each character's animations. I have never done this before, so it was a challenge, but I enjoyed the process of learning staging techniques, the use of camera angles and motion speeds to try and capture the essence of what my team and I had planned out for the cinematic.
We created a list of scene ideas for the cinematic. Here is the raw draft:
1st scene:
Mage running to catch up with the team.
2nd scene:
Team idles - Camera diagonal(behind and above) swoops around to the front.
3rd scene:
Idle demon, demon roars - Camera cuts to demon and pans slowly across during idle and roar.
4th scene:
Ranger running. Ranger fires arrow - Camera cuts to side angle of ranger focusing on torso and bow. Ranger fires the arrow as the camera focuses on the bow in slow motion. Camera cuts to front angle with the arrow moving slow motion towards it, when arrow reaches camera the camera flips to follow and speeds up to normal speed.
5th scene:
Demon catches arrow - camera cuts to demon catching arrow.
6th scene:
Warrior walking/running towards demon - camera cuts to warrior walking towards demon, 45*degree angle, camera cuts again to warrior running to demon with the same camera angle.
7th scene
Warrior about to throw knife, demon teleports in melee range to warrior and kicks him. - Camera 45*degree angle for the throwing knife, camera cuts to demon and demon teleports (using after effects particles?) to warrior. Camera cuts to the demon kicking warrior at side angle.
8th scene:
Mage running. Demon roars (warrior lying on floor). Mage gets struck back by the roar. Mage attacks. - Camera angle attached on the front moving up and down with the mage run. - camera cuts to demon roar. Camera cuts to mage being struck back from 45 degree angle. Fireball comes from the staff flying at the camera, Cuts out from the fireball hitting camera.
I have followed the basic flow of the scenes we planned out, but changed a fair amount of the camera angles.
My team chose to share each others animation and make our own individual cinematics due to time and collaboration constraints if we had decided to make one single cinematic for the whole team.
If I could change a few things about my cinematic I would spend more time on researching lighting, as well as things like focal point and perspective.
In the cinematic I believe I have managed to appropriately stage the characters as to give a certain 'epic' feeling. When it comes to camera perspective I have tried to show certain characters, like the demon, in a more threatening manner, and so when it comes to the animation of the demon roaring I applied the camera movement to swiftly move in on the demon's face to fill the screen and make it seem scarier than it is.
Here is my final cinematic show reel:
Animate By Knight
Labels
- Cinematic (1)
- Primary Research (14)
- Reflective Writing (26)
- Secondary Research (5)
Friday, 3 May 2013
Wednesday, 24 April 2013
Struck Animation Final, Reflection on the Animation
For the struck animation I made a final revision by reducing the inbetween frames of the last 2 key frames so that the arm swings back more quickly, as it would do so naturally unless for some reason the character was using their muscles to slow its rotation.
When creating this animation I repeatedly reminded myself of the 12 principles of animation and did as much as I could to implement them where possible. For example if you watch the character's movement immediately after being hit near the shoulder, I have shown follow through and overlapping actions of the shoulders and rotation starting from the clavicles down to the hips. I've tried to make the animation as appealing as possible, with use of exaggeration of it's movement. The staff, hands, legs and most of the other body parts are following an arcing path, with the ease in and out technique being used to provide a more believable animation.
The weight of the character was also taken into account, and can be seen when pushing himself back up using the staff. You can see the weight being handled first by the shoulders and then the spine. After recovery the character has been made to look weak or fragile, and so his movement is a struggle.
What I would have done different:
If I were to do this again I would like to further look into the problems I've had with pivoting issues on the staff/rig. I heavily implemented the use of the graph editor in order to control the rotation and translation of the staff seeing as it's pivot was at the right wrist joint rather than at the bottom of the staff; if the pivot was at the bottom of the staff then I could have controlled its rotation and translation on the floor to stop it moving better. I've not got a large amount of experience with rigging though, so I had the choice of either placing the pivot at the wrist or bottom of the staff, and so I chose the wrist as it better benefited the rest of the animation - having the ability to switch between the two different pivot placements would have been the most ideal case.
Final Struck Animation:
What's next?
All that is left to do now is to place my teams' animations together for cinematic use, with use of staging techniques among others such as lighting.
When creating this animation I repeatedly reminded myself of the 12 principles of animation and did as much as I could to implement them where possible. For example if you watch the character's movement immediately after being hit near the shoulder, I have shown follow through and overlapping actions of the shoulders and rotation starting from the clavicles down to the hips. I've tried to make the animation as appealing as possible, with use of exaggeration of it's movement. The staff, hands, legs and most of the other body parts are following an arcing path, with the ease in and out technique being used to provide a more believable animation.
The weight of the character was also taken into account, and can be seen when pushing himself back up using the staff. You can see the weight being handled first by the shoulders and then the spine. After recovery the character has been made to look weak or fragile, and so his movement is a struggle.
What I would have done different:
If I were to do this again I would like to further look into the problems I've had with pivoting issues on the staff/rig. I heavily implemented the use of the graph editor in order to control the rotation and translation of the staff seeing as it's pivot was at the right wrist joint rather than at the bottom of the staff; if the pivot was at the bottom of the staff then I could have controlled its rotation and translation on the floor to stop it moving better. I've not got a large amount of experience with rigging though, so I had the choice of either placing the pivot at the wrist or bottom of the staff, and so I chose the wrist as it better benefited the rest of the animation - having the ability to switch between the two different pivot placements would have been the most ideal case.
Final Struck Animation:
What's next?
All that is left to do now is to place my teams' animations together for cinematic use, with use of staging techniques among others such as lighting.
Tuesday, 16 April 2013
Struck Facial Animation
Here is my facial animation for the struck animation. I've attached a camera to follow the eyes of the character so that it can be seen more clearly, but this will not be the type of view seen in the actual scene.
I have tried to exaggerate the facial animation to put across the pain and struggle that he is in with this particular animation.
I have tried to exaggerate the facial animation to put across the pain and struggle that he is in with this particular animation.
Struck Animation Without Facial Animation
I have completed the movement of the body for the final version of my struck animation, without the facial animation applied yet. I was having trouble with the first 0-5 frames however, where the staff would pop back and forth out of place. I know the reason why it was happening, the pivot point on the staff forces me to translate the staff when I do a rotation in order to keep it in the same place on the floor space. I applied a euler filter in order to resolve the issue but it made very little difference, probably because the error occurs within the first 3 frames, which is difficult to manipulate within such a small time frame.
I finally smoothed it out as much as possible by manipulating the rotation tangents in the graph editor. It's not perfect, but it is cleaner than it was, and with it being only 1 or 2 frames where it takes place it doesn't take much away from the animation in respects to the principles of animation. For example the weight I tried to represent in the staff is still preserved, as well as follow through actions, timing, exaggeration and arcs.
I finally smoothed it out as much as possible by manipulating the rotation tangents in the graph editor. It's not perfect, but it is cleaner than it was, and with it being only 1 or 2 frames where it takes place it doesn't take much away from the animation in respects to the principles of animation. For example the weight I tried to represent in the staff is still preserved, as well as follow through actions, timing, exaggeration and arcs.
Original version:
(note: closely watch the bottom of the staff at the beginning frames)
Cleaned up version:
(note: closely watch the bottom of the staff at the beginning frames)
All that is left to do is apply animation to the face and eyes.
Thursday, 11 April 2013
Animation Realism
To illustrate what I mean when I've used the terms realism and believability in the past here is an adjustment I made to the struck animation which I did to make it more real.
This first video is the movement I had the character do with his arms when recovering from the struck action. It's left arm moves away from the staff without much effort put into it, and makes a fairly linear movement from one key to the next.
To improve on the animations exaggeration and believability I deleted the last few frames I just made and redid them so that there is a little anticipation stemming from the collar bone and shoulder, which pushes down on the staff and then allows the arm to follow through and move away.
Wednesday, 10 April 2013
Using the Graph Editor for Key Frame Efficiency
I have started looking at the timing of my 'struck' animation now that I have almost completed the pose-to-pose for it. I noticed that when I remove frames between two keys that the staff and hand controller aren't moving quite as quick as everything else, and so the result is the staff detaching from the hand's grip as shown in the image below:
 |
| Hand and staff moving apart. The graph showing slow-dipping arc path. |
Here you can also see why the controller is behaving this way in the graph editor. To correct this error you can either insert a new key frame between the two where the error is occurring where you want the staff to be, which will correct it but also increase the amount of frames you have and therefore decrease the efficiency of your animation, or you can do what I chose to do and manipulate the key frames' values by breaking and freeing their tangents, and moving them so that in this case the Translate-Z value is brought down in a quick space of time, which will make the staff move in the Z axis more quickly and therefore allow the hand and staff to stay as an unbroken link.
 |
| The hand and staff are now together again. The graph is showing a sharper decline from the first to the second frame in context. |
Tuesday, 9 April 2013
Pivot problem resolved
I have found a solution my pivoting problems on the staff and wrist; to slightly change the animation. After a few days of trying to find a solution to the problem I finally came to the conclusion that it was probably something only a technical artist could resolve, a character rigging artist, and so decided instead of spending more time trying to fix the issue I thought I would find a way around it. To do so I slightly changed the animation, in the sense that instead of the staff rotating forward slightly before bolting backwards, I would instead have the whole staff jerk forwards before the backwards motion. It looks believable and so I am not too annoyed at not being able to fix the pivot problems, and it now allows me to carry on with my work.
 |
| Staff and hand move forward before the being struck action. |
 |
| Struck action - no pivoting issues. |
Monday, 1 April 2013
Rig Pivoting Problem
Whilst animating the struck animation I've come across a problem that I am struggling to solve. The pivot of the staff/hand needs to be changed mid animation, but doing so causes the start of the animation to use the latest pivot placement throughout the entirety of the animation. When the character gets struck I need the pivot to be placed on the bottom of the staff to allow it to rotate forward as to produce a clean and believable representation of an overlapping action. I can do this by moving the pivot to the bottom and it works well. I then need the pivot to be placed back at the wrist position so I can thenceforth move the staff and hand with it pivoting around the wrist. That is easily done, but now when I play back the animation the rotation and translation information uses the pivot where it was last placed (the wrist), and therefore the clean believable overlapping action of the staff no longer takes its pivoting information from the bottom of the staff, but from the wrist, making it translate out of place.
A few images to illustrate the problem:
 |
| Pivot placed at bottom of staff for clean rotation forward. |
 |
| Clean rotation forward. |
 |
| Pivot moved to wrist for the next set of key frames. |
 |
| The start of the animation now takes its pivoting information from the latest pivot placement, the wrist. |
Sunday, 17 March 2013
Struck Animation Poses
Using the video reference I made, I drew the poses that I will be transferring into Maya. I have drawn only the front view poses, as I felt drawing any more views was a bit over kill considering I will be using the video for reference most of the time, as I can see the actual weight of movements there instead of just an idle pose-to-pose. That being said, I think this pose drawing will help to start out the process of making the animation in 3D within Maya.
Like the other pose drawings I have created, this one also has the joint positions dotted in black to help orientate my character when working in 3D, as well as showing the curve of the spine - one of the more important things to keep consistent throughout my animations as to keep the idea of this character being old and poorly postured in mind.
Struck Animation Video Reference
For my fourth animation I am producing a movement of my character being struck in the upper right torso, or shoulder. In the storyboard my team has created we have the demon attacking the mage with a kick. The demon is somewhat taller than the mage, especially considering his posture, so I thought it would make it interesting if he tried to disarm the mage from his staff by attacking the arm that carries it, and therefore the right shoulder area.
It was difficult trying to find secondary research of such an action, with only one in mind in Lord of the Rings, a scene where Gandalf is in combat with Saruman. Here is a link to the video of the fight:
http://youtu.be/p1Vyhve9gtg?t=2m20s
The fight isn't exactly showing what I imagine my animation to be, but it does give a good representation of what being struck whilst holding a staff it like, which is good for implementing weight and its affect on movements is like.
With that being said, here is my own primary research, a video reference I made of myself acting out my ideas. It's fairly long, but I tried to get all four directions/views recorded for best reference. I did cut it down, but when rendering out the video it produced black spots in the video.
Primary Video research/reference:
Next, like the other animations I made, I'll be drawing out the poses of this animation using the video as reference, which I will then take into Maya for 3D animation.
It was difficult trying to find secondary research of such an action, with only one in mind in Lord of the Rings, a scene where Gandalf is in combat with Saruman. Here is a link to the video of the fight:
http://youtu.be/p1Vyhve9gtg?t=2m20s
The fight isn't exactly showing what I imagine my animation to be, but it does give a good representation of what being struck whilst holding a staff it like, which is good for implementing weight and its affect on movements is like.
With that being said, here is my own primary research, a video reference I made of myself acting out my ideas. It's fairly long, but I tried to get all four directions/views recorded for best reference. I did cut it down, but when rendering out the video it produced black spots in the video.
Primary Video research/reference:
Next, like the other animations I made, I'll be drawing out the poses of this animation using the video as reference, which I will then take into Maya for 3D animation.
Wednesday, 13 March 2013
Attack Animation Final, Reflection on Animation
I've managed to make the animation a little smoother since my last post, by editing the tangents of attributes in the graph editor. I have also added facial animation too. I decided with the facial animation that I didn't want something too extreme, as although this is unlikely to be a looped animation (which I have set it so it can be) I still didn't want it to have too extreme of a facial animation that the audience might not believe it.
I have taken into consideration as many of the principles of animation that I could apply to this animation; timing and spacing, anticipation, arcs, eases, exaggeration, appeal, follow through and overlapping actions, and I think that with them in mind I have managed to produce a solid attack animation.
I think given more time to work on this animation I would allow for more overlapping movements on his legs, but I've come to realise that with the movement I am animating, creating an overlapping movement on the legs is quite difficult because realistically when we attack like that both of the legs tend to move in unison to allow the stretch/reach of the torso and hips. So if I could I would overlap or make them follow through a bit more, but realistically I'm not sure I could do so whilst keeping believability.
Here is my final animation, with views in several orthographic modes as well as perspective and a custom camera set up I made to allow the camera to stay with the head movement in order to show the facial animation.
I have taken into consideration as many of the principles of animation that I could apply to this animation; timing and spacing, anticipation, arcs, eases, exaggeration, appeal, follow through and overlapping actions, and I think that with them in mind I have managed to produce a solid attack animation.
I think given more time to work on this animation I would allow for more overlapping movements on his legs, but I've come to realise that with the movement I am animating, creating an overlapping movement on the legs is quite difficult because realistically when we attack like that both of the legs tend to move in unison to allow the stretch/reach of the torso and hips. So if I could I would overlap or make them follow through a bit more, but realistically I'm not sure I could do so whilst keeping believability.
Here is my final animation, with views in several orthographic modes as well as perspective and a custom camera set up I made to allow the camera to stay with the head movement in order to show the facial animation.
Tuesday, 12 March 2013
Attack Animation Playblast
I have almost completed my attack animation, with only a few tweaks to make for smoother movement as well as facial animation for it.
Here is what I have so far:
Wednesday, 6 March 2013
Gimbal Lock
Whilst working on the attack animation I came up against gimbal lock. I've never really had too much of a problem with it, but here it completely destroyed the movement of my staff. From the images below you can see what gimbal lock looks like with the focus on tangents. The staff solving inverse kinematics are solving incorrectly because of gimbal lock, and so to remove it I had to use a tool called 'Euler Filter'. I selected the problematic tangents and then used Euler Filter.
From this second image you can see the tangents have now been solved and they curve smoothly, with the staff's inverse kinematics solving as they should do to create a smooth arcing animation.
Monday, 4 March 2013
Rigging Set-up Revised
I began animating the attack and realised immediately that there was something wrong in the way the inverse kinematics were solving their movement from point A to B with rotation including for the staff. To elaborate; when I animated the swing of the staff for the attack, the frames between the first and second keys caused the arms to move erratically and stray away from actually holding the staff (they would just fly off and come back at the last frame). I spent quite some time trying to figure out why this was happening, after trying things such as removing the right hand's constraints and trying to animate it to follow the staff, which produced poor results, I finally figured out how to correct my issue. The problem was, I eventually found, was that the way I altered the rig so that the hands moved with the staff was incorrect, or rather not done to fine detail; I had made the groups which controlled the hand movements in a way so that their hierarchy didn't control the rotation the way I wanted, and that the pivot points of the actual groupings were incorrectly placed. It is something that has wasted a fair amount of my time, but also something that I have learnt from the hard way and will make sure to never do again.
Here is what was happening:
The first two images are the start and end of the key frame points, A and B. The rest of the frames are how the rig modifications I added for the staff I spoke about created movement between point A and B. The solving of the inverse kinematics using that set up were terrible.
Here is the latest revision of the rig, which I have tested multiple times with different parameters to make sure it will work, and everything seems to be working to what I had expected the first rig to accomplish:
Here is the latest revision of the rig, which I have tested multiple times with different parameters to make sure it will work, and everything seems to be working to what I had expected the first rig to accomplish:
 |
| Here you can see the final result, I have the newly made Staff_Controller at the top of the hierarchy. |
Now the issues you saw before, with the erratic movement between frame A and B are no longer there, and it moves as intended between frames.
Game Animation in Mind
I had been doing my attack animation for a while now, and then came back to it the next day with fresh eyes. What I realised when I returned to my animation is that I had been creating it to the detail of the reference video I made. This wouldn't have been bad if it were not intended for games, because it had a loop of body movement before the actual attack just like my references, however this is for games, so if this were to be placed in game and a player told his character to attack, he would see his character moving about for a second or so before actually carrying out the attack command. This isn't acceptable except for maybe some circumstances where the character builds up his attack.
I am now starting over so that the attack is carried out immediately.
I am now starting over so that the attack is carried out immediately.
Sunday, 3 March 2013
Attack Rigging Problem
For the attack animation I have proposed, I am going to use inverse kinematics on the arms as so they keep their place without problems when holding the staff; I see forward kinematics causing problems with not being able to hold their position when I animate the torso of the character. The problem I have encountered is figuring out how to rig the staff so that both the hands keep their position on the staff when moving around.
Below is an image of the Outliner, showing the hierarchy of the grouping and parenting that I made which resolves my issue. To do this I created a 'Staff_Grp' and placed the left hand controller and staff into it, so the left hand is now controlled by the Staff_Grp's translation and orientation. I then made the group 'Staff_Hands_Grp' and placed the Staff_Grp in there, so now the Staff_Grp, staff and left hand are controlled by the Staff_Hands_Grp group. I then parented this all to the orientation and translation of the right hand's controller, so that however I move the right hand/arm, the staff and left hand/arm follow its lead and therefore keep both hands on the staff at all times. You might think this reduces the ability to move the arms freely, however this rig allows me to control the elbow with a different controller, and therefore I can control them uniquely as so to not produce a twinning action, but still control them together if I want to.
Below is an image of the Outliner, showing the hierarchy of the grouping and parenting that I made which resolves my issue. To do this I created a 'Staff_Grp' and placed the left hand controller and staff into it, so the left hand is now controlled by the Staff_Grp's translation and orientation. I then made the group 'Staff_Hands_Grp' and placed the Staff_Grp in there, so now the Staff_Grp, staff and left hand are controlled by the Staff_Hands_Grp group. I then parented this all to the orientation and translation of the right hand's controller, so that however I move the right hand/arm, the staff and left hand/arm follow its lead and therefore keep both hands on the staff at all times. You might think this reduces the ability to move the arms freely, however this rig allows me to control the elbow with a different controller, and therefore I can control them uniquely as so to not produce a twinning action, but still control them together if I want to.
Facial Animation for Run Cycle, Run Cycle Complete
I have finished my facial animation for the run cycle of my character. I aimed to show him breathing heavy and fast, just as you probably would when running for an extended period of time, but I have also aimed to show him angry or rather him having the intention to charge an enemy, and as so has a facial expression that shows him wanting to attack something or someone.
Here is the facial animation:
Here is the facial animation:
The loop is only 19 frames long. I believe for the overall animation I have managed to apply good animation principles to produce a believable and appealing result. However, 19 frames is difficult to fit in facial animation that accurately and finely conveys what I character is portraying. That being said, I think the audience that watches this facial animation can understand those points, even though it only has a short amount of time to represent them.
I also recognise that because it is such a short loop, any big or noticeable actions will be repeated over and over, and therefore become obvious that it is a loop which is not really what you aim for in game animation. So I made a facial animation that looks as if it should be looped, with the character taking heavy breaths and looking angry in them too.
Here is my final run cycle animation as seen from multiple angles. I believe the body movement and facial expression compliment each other and show a good amount of exaggeration and secondary action, among the other principles of animation that I have applied.
Thursday, 28 February 2013
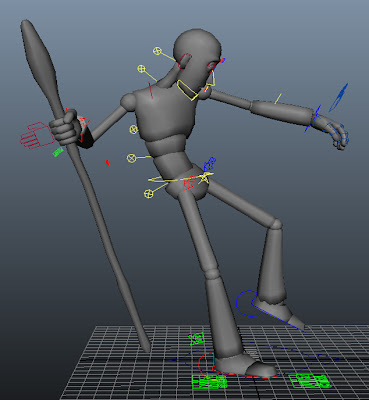
Attack Animation Poses
Here are the fairly solid poses I've taken from my video reference and drawn. The silhouette of them and negative space use in them make the poses strong in my opinion, and so now I can begin to recreate them in 3D and then animate them afterwards.
Taking into considering what I spoke about in my last post, about the over head sweeping attack keeping in character with the old man idea; I hope the arched/haunched spine is proven better in these drawings, and I will probably be exaggerating the poses in 3D too if it calls for it.
Attack Animation
For my third animation I have to create an attack motion, with the mage using his staff as a weapon that could theoretically fire out magic from the attack.
I have looked in a numerous differently locations, such as forums, video hosting sites and even simple google searching for any form of secondary research to help with the creation of this animation, but have come up with no useful results. That being said, I did create primary research just like I have for all my animations so far, by recording what I would imagine a staff attack could look like, whilst bearing in mind the fact that I want my character to still seem relatively old.
I went for an under-sweeping attack, but after play back and analysing the movement that I created, I believe it is too youthful in the sense that I was watching the spine and how it had to bend back fairly rapidly. So instead of using it I went for another approach of having the overhead sweep attack. This way his spine can remain haunched over and therefore retain his old characteristics.
Here are the two attempts, the second video being the one I prefer most and am going to take further:
I also made sure to reference the different orthographic views in this latest video referencing, as the last few I did I only took one or two angles of reference.
Wednesday, 27 February 2013
Run Animation Reflection
I have yet to do the facial animations for the run animation, however I want to reflect and criticise the work I have done so far because what I have done is the bulk of the animation.
I think my run animation has been fairly successful, in that I believe it is relatively realistic and follows as many of the 12 principles of animation that I can apply to it. For example I applied anticipation and follow through on the clavicles and hips that correspond to the movements of the arms and legs. I have also applied overlapping actions from the spine into the head rotation. I have applied exaggeration in the balancing of the staff with the use of the left arm and 'weight' applied to the right clavicle. Other than that I have applied arcs wherever possible, and slow in and outs to the movements of the legs, with a secondary action of carrying the staff behind the character with the running of course being the primary action.
I have learnt that, when using IK animation, the graph editor (f-curves) and manipulating its tangents is incredibly powerful and important when it comes to game animation; animation for cinematic use is not on a strict budget as it would be in games, because in game animation you need to make sure you use fewer keys in order to stay on budget with memory restrictions.
In game animation a player can also look around the character, and so you have to make sure the movement and poses are as strong as they can be for all angles, not just the angle a camera will be facing as it is in cinematic use. The player also expects an almost instant response, so the principles of animation have to be relaxed and bent a little bit to allow that to happen. For example when a player presses a button for an attack animation they want to see it carried out instantly, so the anticipation principle is somewhat diminished - but it still needs to be in there.
Going back to my evaluation of my run cycle; I believe I have kept timing in check, the movement of the limbs in conjunction with one another, the floor and the rest of the body is believable and I think it represents my character's background as well as it can be.
I do have some flaws left in the animation that I have noticed after checking it several times; the knees on my character pop a little bit, but I think that is because the animation is set to 20 frames (0-20), but the first and last frame are identical, so in the Time Slider I changed it to 0-19 frames. This stops the 2 identical frames from showing and therefore causing a pause in animation since they both hold the same movement values, but in doing so the legs can carry out the final translation value that going from 19 to 20 would have produce, and therefore cause it to pop back to the first (0) frame. That is only my theory at least, and I would need to look into it a little further.
The left hand also moves quite swiftly at one point in the animation, which takes away quality from the arcing value, however I discovered the only way I could stop this was to implement an extra key frame and extend the animation by a few frames to allow the hand to reach the same location in 3D space with less of a speedy movement. I didn't want to do this because it took away the animation quality, in the sense that the loop would be increased and may increased the chances of a possible problem when it comes to blending the animations in Trax Editor, and as well as that the extra key is adding to the amount of memory it would need to run the animation. I just feel that the swift hand movement is not enough to justify a less efficient animation cycle, and therefore I chose to leave it in.
At the end of all my animations I hope to go back and be able to polish them a little further, however for this animation I believe not a great deal is needed to do so, arguably if at all.
I think my run animation has been fairly successful, in that I believe it is relatively realistic and follows as many of the 12 principles of animation that I can apply to it. For example I applied anticipation and follow through on the clavicles and hips that correspond to the movements of the arms and legs. I have also applied overlapping actions from the spine into the head rotation. I have applied exaggeration in the balancing of the staff with the use of the left arm and 'weight' applied to the right clavicle. Other than that I have applied arcs wherever possible, and slow in and outs to the movements of the legs, with a secondary action of carrying the staff behind the character with the running of course being the primary action.
I have learnt that, when using IK animation, the graph editor (f-curves) and manipulating its tangents is incredibly powerful and important when it comes to game animation; animation for cinematic use is not on a strict budget as it would be in games, because in game animation you need to make sure you use fewer keys in order to stay on budget with memory restrictions.
In game animation a player can also look around the character, and so you have to make sure the movement and poses are as strong as they can be for all angles, not just the angle a camera will be facing as it is in cinematic use. The player also expects an almost instant response, so the principles of animation have to be relaxed and bent a little bit to allow that to happen. For example when a player presses a button for an attack animation they want to see it carried out instantly, so the anticipation principle is somewhat diminished - but it still needs to be in there.
Going back to my evaluation of my run cycle; I believe I have kept timing in check, the movement of the limbs in conjunction with one another, the floor and the rest of the body is believable and I think it represents my character's background as well as it can be.
I do have some flaws left in the animation that I have noticed after checking it several times; the knees on my character pop a little bit, but I think that is because the animation is set to 20 frames (0-20), but the first and last frame are identical, so in the Time Slider I changed it to 0-19 frames. This stops the 2 identical frames from showing and therefore causing a pause in animation since they both hold the same movement values, but in doing so the legs can carry out the final translation value that going from 19 to 20 would have produce, and therefore cause it to pop back to the first (0) frame. That is only my theory at least, and I would need to look into it a little further.
The left hand also moves quite swiftly at one point in the animation, which takes away quality from the arcing value, however I discovered the only way I could stop this was to implement an extra key frame and extend the animation by a few frames to allow the hand to reach the same location in 3D space with less of a speedy movement. I didn't want to do this because it took away the animation quality, in the sense that the loop would be increased and may increased the chances of a possible problem when it comes to blending the animations in Trax Editor, and as well as that the extra key is adding to the amount of memory it would need to run the animation. I just feel that the swift hand movement is not enough to justify a less efficient animation cycle, and therefore I chose to leave it in.
At the end of all my animations I hope to go back and be able to polish them a little further, however for this animation I believe not a great deal is needed to do so, arguably if at all.
Tuesday, 26 February 2013
Run Animation and Its Issues
After drawing the run poses, I took them into Maya and began blocking them out in 3D. I was fairly happy with what I had made so I looked at them in silhouette form to see if they were strong enough to represent the type of character and animation movement I was aiming for. The negative space created by the silhouette was what I was looking for, and I think they looked very good so I then began the process of animating the frames in between the poses.
 |
| Silhouette poses from different frames and angles |
When animating this character I decided to stick with inverse kinematics (IK) rather than changing to forward kinematics (FK), because I tried to think of all the issues and limits for both type of animating paths and eventually decided that IK would most probably have fewer issues with it. Normally an animator can switch between the two types throughout animating, however since I had applied the staff to this rig which would not normally be there, whenever I switched to FK after alreadying keying frames in IK the staff would simply disappear from the entire scene. So I have come to realise that I need to decide what limb will have what type of movement on it before I delve into animating it.
However, choosing IK still came with its issues that I had to find solutions to. For example, the nice thing about FK is that you have direct control over the rotations and translations of the character's joints, whereas the IK follows a set path which is more often than not a linear path. So keeping in mind the 12 principles of animation, I needed to make the movements arc in order to be believable. This is where the F-curves come in to play and, like in other issues I've shown in my work, manipulating them and their tangents can get great results without having to add extra key frames, which is another factor that needs to be kept in mind; although this work hasn't got a budget and limitations that would normally be given in games as to not take up too much memory, I was still creating an animation that is supposed to be intended for games. So I am trying to create the best results possible with the fewest key frames, and allowing my work with the f-curves to do the bulk of the animation.
Here is another issue I had with my animation, the elbow was wobbling or 'popping' back and forth suddenly at the beginning of the loop. It looked unnatural and certainly made arcing a problem.
Popping problem
Popping resolved
I resolved this issue using just the curves and their corresponding tangents. The movement is now a relatively smooth arc, with a quicker movement on some key frames where you'd expect the arm to do so when the torso and shoulders and moving up and down in a quick manner.
Monday, 25 February 2013
Final Storyboard
Here is the final version of our storyboard. The use of cameras is fairly important in our animation since we want combat but without having to have two characters interact on screen. The writing on our storyboard details the way we will use camera movements, as well as what character does what animation in each scene.
Friday, 22 February 2013
Run Animation posing
For the running animation, to better see the blocked out poses I need for it, I took the video recording reference that I made a few weeks ago, and drew the strongest poses I could see that looped just like a run cycle should.
It is hard to tell from the drawings, but the character is moving relatively fast to say he is portrayed as being old. With him being old, the posture of his run needed to still be bent over and somewhat lopsided not only because of his age but also because of him carrying the staff whilst running.
The staff will be held backwards throughout the run as for him to not trip on it and get to also get a better range of motion for his right leg. His right arm that holds the staff will move back and forth however, just never in front of himself. To counter act this movement and to keep him physically looking balanced and able to perform his run, the left arm has to be used quite a bit. From the reference and keeping in mind the principle of exaggeration and arcs, I made his arm move in a clockwise motion. Normally when running a person will move the arm back and forth in an arcing motion, but for this type of movement to be balance I needed his arm to come up, back, down and forward. It is slightly difficult to see from the 2D drawing, but hopefully looking at the video reference again you can see what I am describing. (Best shown at 33 seconds onwards).
Idle Animation Final
I've made a video of different angles for the final version of my idle animation. When looking at my animation through different views I can see a few annoyances in the animation that could cause it to not look as believable as it could be. For example the left arm, on return to the body, seems to stop for a single frame. It is not too noticeable, however it ruins the smooth arcing of the arm's movement and makes it look as if it is 'popping' at times. When I have completed the rest of my animations I hope to go back and correct this problem.
Saturday, 16 February 2013
Storyboards
As part of secondary research for our team's animations, we looked at a trailer for the game 'Guardians of Middle-Earth', and how they used their camera movements and character movements.
We took that for inspiration and then made a number of different storyboards between us, here is my version:
We have also made a 'final' version which I will post soon, but although it is final we agreed that whilst creating our animations certain things might need to be changed, added or removed to make sure it works for both our artistic and technical limits.
Wednesday, 13 February 2013
Facial Animation
For the facial animation for this character I began by working on the jaw, as I imagine breathing relatively heavily would cause the jaw to be the main focus of movement.
Below is just an image of how I set up the jaw rotation tangents; at first I had the tangents set to spline, but i needed the mouth to open in a linear fashion with no slowing or speeding up. After that I wanted the mouth to close at a slower rate. For this to work I set the first key to have a linear out and the second key to have an edited spline out.
I then worked on the lips and cheeks, making them inflate, deflate and constrict at the right times. The eyelids eyebrows were next.
Here is the facial expression so far. I am happy with it at the moment and don't think I'll need to change a lot, but feedback might change this.
Tuesday, 12 February 2013
Ease In and Out Principle
I have almost completed my character's idle animation now, all I have yet to do is apply facial animation. What I did notice about the staff movement is that at the start and end of the loop it moves rather quickly from one position to another. I moved the placement of the keys and angles of tangents to allow it to loop in a smooth fashion, whilst keeping in mind the overlapping action between the staff and arm / body movement.
I also used the pre-infinity and post-infinity tool to see how the end and start keys/tangents worked together, I've noticed it helps a great deal to understand how your tangents act on the animation when it is made for looping, as idle, walk, run etc. animations do.
Here is the process and result:
I also used the pre-infinity and post-infinity tool to see how the end and start keys/tangents worked together, I've noticed it helps a great deal to understand how your tangents act on the animation when it is made for looping, as idle, walk, run etc. animations do.
Here is the process and result:
Staff Animation issue resolved
After solving the staff planting problem, I realised that just having the arm as IK and the staff parented to the arm controller didn't fully resolve my problem for the way I want the animation to work. I intend the staff to sway from side to side whilst the body moves back and forth; the staff at the moment can only rotate from the wrist location, and so although it doesn't move up and down any more it still moves out of place at the bottom when I rotate it.
To allow it to move side to side whilst the bottom remains in place, I selected the rig's arm control at the wrist and changed its centre pivot to be placed at the bottom of the staff by snapping it to the staff's bottom most polygon. You can see the results below. This set up only works for this particular animation - once I start on my other animations I will set the pivot back in place with the wrist.
 |
| Pivot at the wrist. |
 |
| Pivot at the bottom of the staff. |
FK IK Problem Solved
After a few hours spent trying to find a simple solution to keep the staff planted in the same place, but whilst still keeping the right arm in FK mode, I had found no solutions and therefore thought it best to just try and switch to IK for this particular animation where keeping it planted is important. To do this I had to un-parent the staff from the wrist control, delete all the animation keys for the wrist, hand/fingers, elbow, shoulder and clavicle. I could then set the FK to IK on the arm, reposition it to look as if it were holding the staff, and the re-parent the staff to the wrist.
Here is the video:
As you can see the staff now remains in place throughout the animation; the body no longer effects its chain of movement down the bone hierarchy.
Monday, 11 February 2013
FK / IK Problems
For my character's left arm I have used inverse kinematics, and when it comes to keeping its place in 3d space it is incredible useful because the hand stays planted where it is. IK doesn't give you as much exact freedom as forward kinematics because with FK you can change the angle of a movement by however small increments you want, whereas with IK you need to set the keys, and then try to tweak the graph editor in order to produce the type of movement you need.
I had the characters right arm, which is holding the staff, set to FK so that I am able to control it's exact movement. The trouble with this is that it does not stay planted when the body moves, and therefore to try and keep the staff planted in the same place seems near impossible at the moment due to the body moving its location. Below is a quick video of what I mean; during the movement of the body the FK arm moves, and so is causing problems.
The video is quite short because it is not on a loop, but for the first few frames I have tried to correct the FK movement of the staff, but after that you can see what the problem looks like when the staff starts to move with the motion of the body, because unlike the IK left arm it is not planted.
When trying to resolve this problem I used the graph editor to change the tangents of the keys, hoping that they would help keep the staff in place. They were set to spline in and out, so I changed them to linear going out of the problematic keys and into the next key, which helped a fair amount, but I was still seeing a lot of jerking from the arm and would only have been a temporary fix, as next time I manipulated the staff I would have to do it yet again and spending hours trying to fix such a small problem is a waste of time.
Motion Trails
When animating I have tried to keep in mind the 12 principles of animation, so when it came to animating the left arm, which has IK on it, I wanted to make sure it was moving in a smooth life-like arc. To do this I used Maya's Editable Motion Trail tool. This creates and editable path of where the selected object moves. The tool only plots editable points for where keys are placed for that particular object, but it also plots the arcing path in between the set keys. When I first looked I noticed that the arc was quite sharp in one area, which isn't how humans naturally move, so I selected the key point in the trail and manipulated it until it was following a smooth arc, but also kept with the initial pose idea.
 |
| Sharp arc between they key of 6, 12 and 14. |
 |
| After manipulating the trail so that it has a more smooth arcing path. |
Silhouette Check
I turned the lighting off inside Maya to check the silhouettes to see if they represent strong poses. I think they are strong enough to portray what I'm trying to convey to the audience; the character is fairly old, with a poor posture and dangling limbs.
Thursday, 7 February 2013
Idle Pose update
After creating those videos for a revised pose of the idle, I drew some main poses that I'll now be recreating in Maya, and then finally applying as many of the 12 principles of animation that I can for the full idle animation.
Wednesday, 6 February 2013
Character Reference
I was looking for video reference on walking with the characteristics of an old man, but I failed to find any of good enough quality, so I made another recording of myself trying to act out what I imagine the old mage would look like. I'm going to work on drawing the poses for him again now I've made the references, which I'll post a little later on.
Hopefully in the videos you can see that I am wanting to give my character a bent posture, with a bit of a hobble for his walk/run, hopefully showing that the character will need to put effort into his motions, to overcome his ageing body's aches and pains.
Hopefully in the videos you can see that I am wanting to give my character a bent posture, with a bit of a hobble for his walk/run, hopefully showing that the character will need to put effort into his motions, to overcome his ageing body's aches and pains.
Mage Idle / Breathe
Character Research
With the thoughts on the type of character I have in mind to use for the mage animations, I took a few images found from the internet for references whilst redrawing the idle pose.
Tuesday, 5 February 2013
Character background
I took advice from my lecturer and have thought of a simple background story to apply to my character:
He is a fairly old wizard, one capable of great spells and power, but who's age shows in his movement; his walks are hobbled and his posture is poor. Although he is old and looks frail, he can run and keep up with the rest of the character's, but his runs looks poorly balanced and as if he needs to put a lot of effort to ignore the pains from his aching body.
As an example of this, I was looking at the cinematic trailer for the first World of Warcraft game, and specifically when you see the undead character enter the scene as you can watch below at 1 minute and 50 seconds in:
(here is the link for the video starting at exact time if you don't want to fast forward: http://youtu.be/dYK_Gqyf48Y?t=1m51s)
Reflective Writing 02
After speaking with my lecturer about my idle pose and its form in Maya so far, she made me realise that my mage character needs a bit more of a background in order for me to understand how it would move and go about doing the movements for the animations I am wanting to do.
At the moment my character is somewhat of a generic hero, which makes its animations harder to pin down and really put forward his characteristics to the audience. A character's personality adds to the influence of its animations and poses.
So with that in mind I plan on recreating my idle pose so that it portrays an old character, a wise wizard of sorts, whose body is aged and diminished, therefore forcing him to maybe walk and run with a hobble or off balance motion, with a poor posture / bent back. I will find a few references for such ideas.
At the moment my character is somewhat of a generic hero, which makes its animations harder to pin down and really put forward his characteristics to the audience. A character's personality adds to the influence of its animations and poses.
So with that in mind I plan on recreating my idle pose so that it portrays an old character, a wise wizard of sorts, whose body is aged and diminished, therefore forcing him to maybe walk and run with a hobble or off balance motion, with a poor posture / bent back. I will find a few references for such ideas.
Monday, 4 February 2013
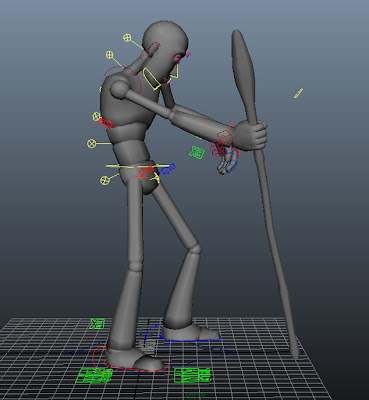
Idle Pose in Maya
I took the poses and reference I made for the idle pose and posed it out in Maya. I wasn't worrying about timing, transitions, etc. yet, I just needed to pose the character and see what it looks in a 3D perspective, as well as looking at it's silhouette in both the perspective view and multiple orthographic views.
Subscribe to:
Comments (Atom)





















